HTML 소스 코드를 간단하게 정리할 수 있는 태그 정리기 입니다.
에디트플러스2에 붙여쓸수 있습니다.
Link : http://www.killrain.net/channel/lab/dev.php?mode=view&no=310
설치방법
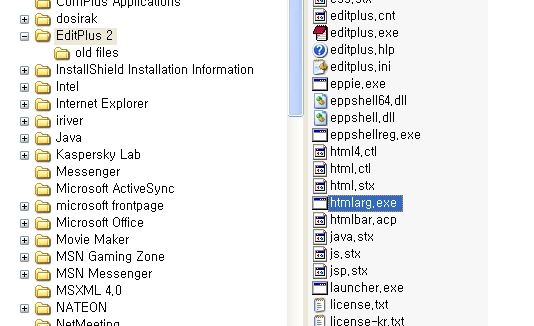
1. htmlarg.exe를 다운로드를 받아 Editplus 폴더에 넣는다.

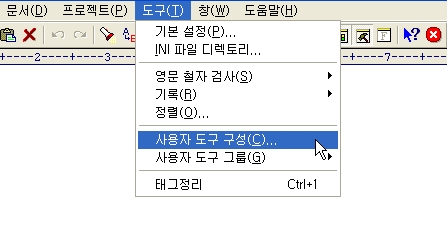
2. 에디트 플러스를 실행하고 '도구->사용자 도구 구성'을 선택 한다.

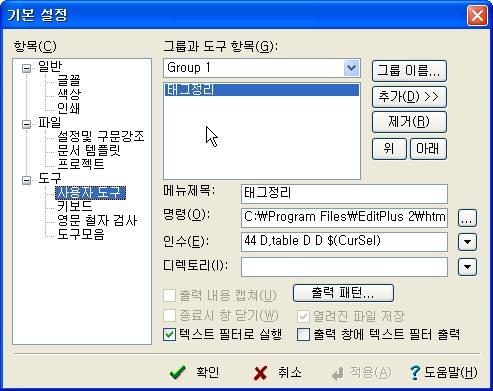
3. 아래 그림과 같이 추가버튼을 클릭 하여 추가 한 후 텍스트 필터 사용에 꼭 체크한다.

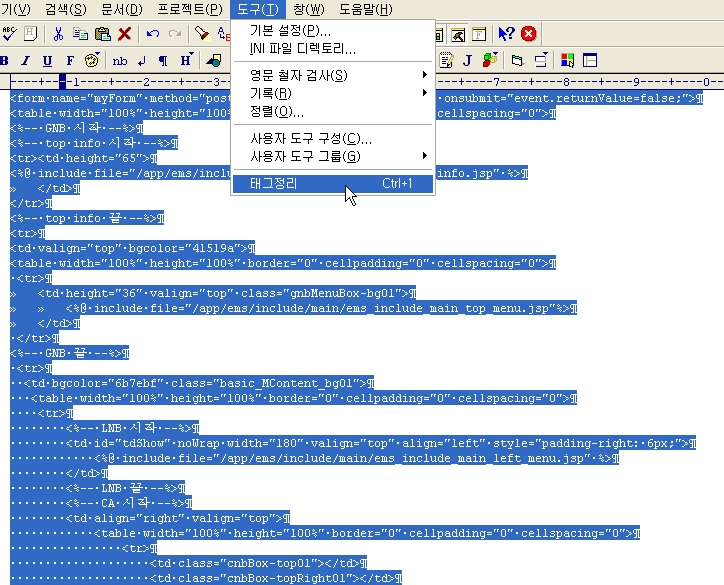
4. 적용 방법은 정리하고 싶은 태그를 선택하고 '도구->태그정리'를 클릭합니다.

인수 설정방법
[들여쓰기][코드들여쓰기] [태그리스트1] [태그리스트2] [태그리스트3] ($CurSel)
--------
ex) 4t% D,table D D $(CurSel)
--------
ex) 4t% D,table D D $(CurSel)
- 들여쓰기
0~9까지의 숫자, 탭문자를 이용하고 싶으면 t를 사용 - 코드들여쓰기
0~9까지의 숫자, 탭문자를 이용하고 싶으면 t를 사용
코드 정렬을 안하려면 n을 사용 - 태그리스트1
들여쓰기할 태그 리스트, D를 이용하면 기본 태그를 사용.
기본 목록은 tr,td,div,ol,ul,li
추가하고 싶다면, D뒤에 컴마(,)를 이용 추가하면 가능.
D를 없애고 직접 적어주는것도 가능. - 태그리스트2
들여쓰기는 안하지만 한줄에 하나만 있어야할 태그 리스트.
D를 이용하면 기본 태그를 사용.
기본 목록은 html,head,body,title,meta,table,link,map,select - 태그리스트3
정리를 안할 태그 리스트, D를 이용하면 기본 태그를 사용.
기본 목록은 pre,style
※ 주의 : 테스트 해본 결과 HTML 태그 부분만 사용하면 될거 같습니다.

